Unter http://www.das-hochhaus.de von Katharina Greve entsteht gerade ein Hochhaus auf das, bis zum 5.9.2017, jede Woche Dienstags eine neue Etage hinzugefügt wird.
Hier ein kleiner JavaScript Schnipsel zum einfügen in FireBug um die Etagen durcheinanderzubringen. (Wahrscheinlich geht das auch unter Chrome oder dem Microsoft IE mit deren Entwicklerwerkzeugen – das habe ich aber nicht getestet).
Das jQuery-Plugin habe ich von http://stackoverflow.com/questions/1533910/randomize-a-sequence-of-div-elements-with-jquery und leicht angepasst.
Die Anpassungen waren noetig, damit die Etagen korrekt geschichtet werden (setzen von CSS-Eigenschaft ‘z-index’) und damit das Erdgeschoß und der Keller immer unten sind (sieht sonst sehr komisch aus wenn der Rasen irgendwo zwischen drin ist).
Vorraussetzung dafür, dass das Script funktioniert ist, dass auf der Seite weiterhin jQuery eingebunden ist.
Hier der Code:
(function($) {
$.fn.randomize = function(childElem) {
return this.each(function() {
var $this = $(this);
var elems = $this.children(childElem);
elems.sort(function() { return (Math.round(Math.random())-0.5); });
$this.remove(childElem);
var keller = '';
var eg = '';
for(var i=0; i < elems.length; i++){
if(elems[i].id == 'etage00'){
eg = elems[i];
}else if(elems[i].id == 'etage-1'){
keller = elems[i];
}else{
$(elems[i]).css("z-index", "-" + i);
$this.append(elems[i]);
}
}
$(eg).css("z-index", "-" + (elems.length + 1));
$(keller).css("z-index", "-" + (elems.length + 2));
$this.append(eg);
$this.append(keller);
});
}
})(jQuery);
$(".etagenContainer").randomize(".etage");
Beispiel
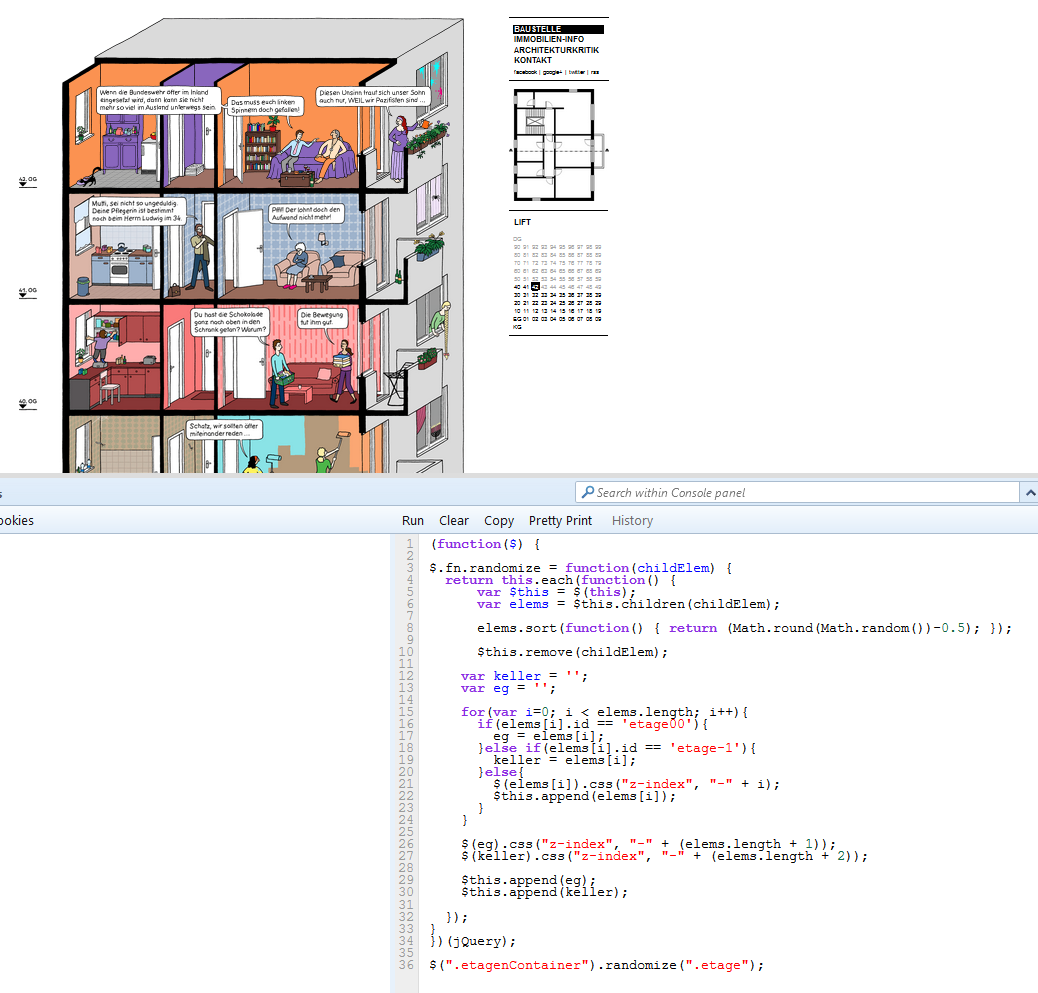
Hier das-hochaus.de original mit JavaScript im FireBug.
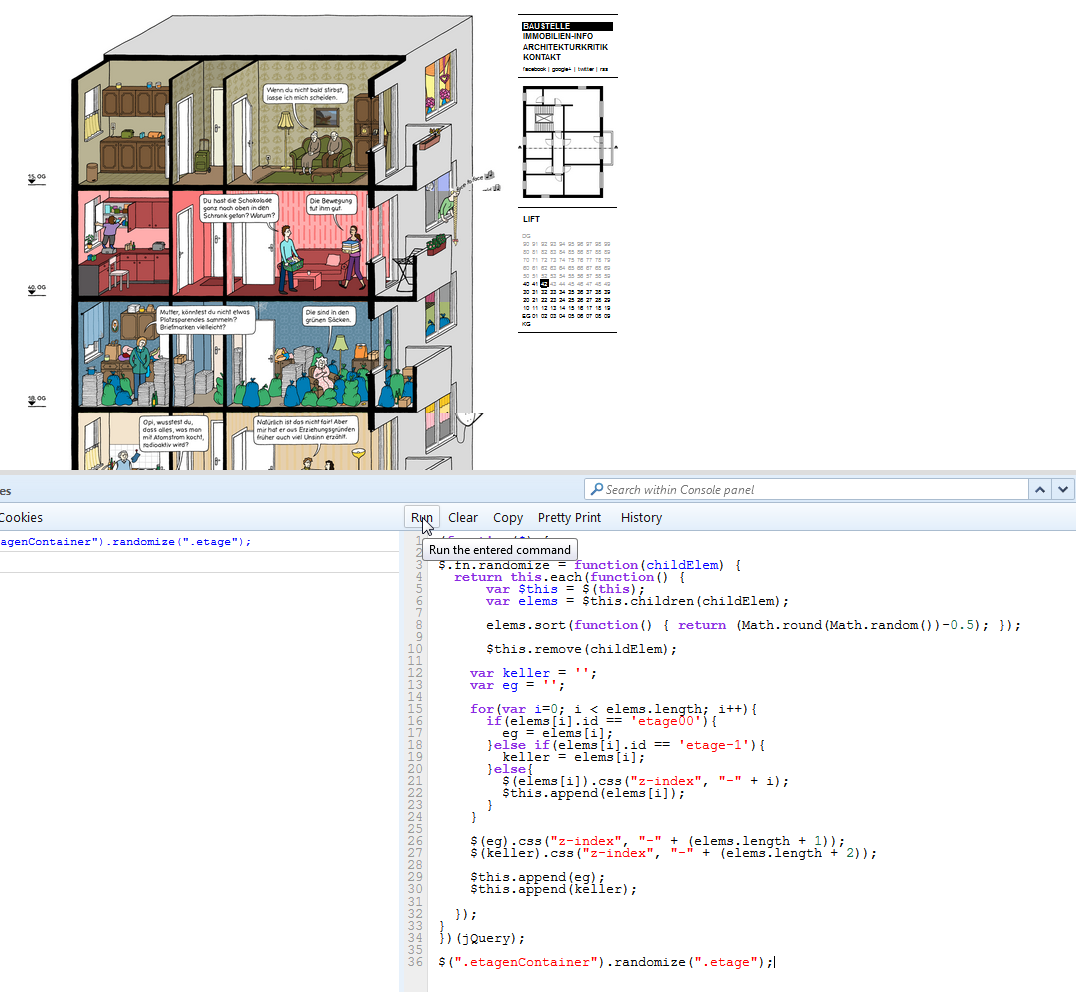
Hier das Hochhaus durcheinander nachdem im FireBug ‘run’ geklickt wurde.
In der zweiten Etage von Oben kann man erkennen, dass die Bilder normalerweise immer ein bisschen überlappen. Dadurch sieht das beim durcheinanderwürfeln abgeschnitten aus.